AjaxFallbackDefaultDataTableに関するメモ - その3
AjaxFallbackDefaultDataTableに関するメモ - ひたすらプログラミング日記
AjaxFallbackDefaultDataTableに関するメモ - その2 - ひたすらプログラミング日記
の続き。
今回はAjaxFallbackDefaultDataTableを使用したときのデザイン(CSS)のポイントです。
まず、件数とかページとかを表示している部分。ここは実際のHTMLではtableのtrになります。
そしてそのtrの部分に指定されているcssのクラス名は「navigation」になります。
また、左側の件数表示の部分には別途「navigatorLabel」というcssが、右側のページング部分には「navigator」が指定されています。
次に繰り返し表示のヘッダー部分(カラム名表示部分)には「headers」というcssが指定され、ソート用のカラム(前回の部分だとID)において昇順の場合は「wicket_orderUp」が、降順の場合は「wicket_orderDown」が指定されます。
また、データ表示部分では奇数列(tr)には「even」が、偶数列には「odd」が指定されます。
いろいろ書きましたがCSSに関してはぶっちゃけfirebugをつかってHTML展開するのが1番理解しやすいと思いますw
とりあえず、下記CSSのデータを前回のHTMLに追加してみます。
table{ width:80%; text-align:center; } .navigation{ background-color:red; } .navigatorLabel{ color:white; } .navigator{ font-weight:bold; } .headers{ background-color:navy; } .wicket_orderDown{ color:orange; } .wicket_orderUp{ color:teal; } .even{ background-color:gray; } .odd{ background-color:rgb; }
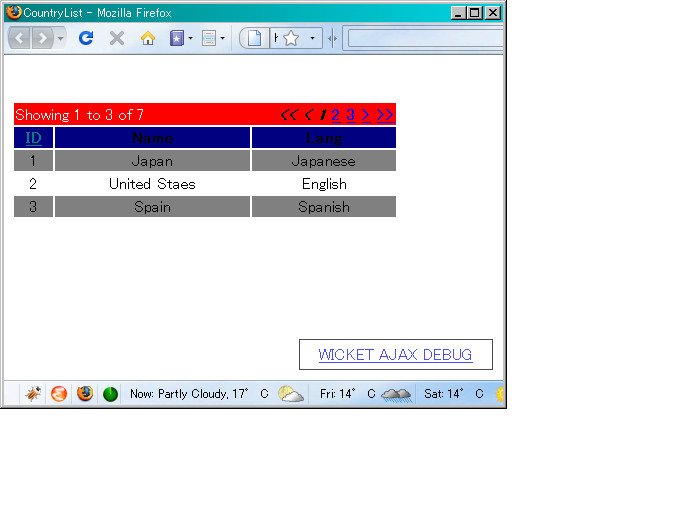
んで、これを実際に表示するとこんな感じになります。

わかりやすい色を選択しただけで、決して僕のデザインセンスが無いとかそういうことじゃないと思います。